UNITY TUTORIAL #5 – Realtà Aumentata – La gravità
Per vedere tutti i tutorial: www.marcopucci.it
In questo tutorial realizziamo un’applicazione dove una pallina si muove grazie alla sua gravità (inclinando il marker davanti al nostro smartphone).
Per prima cosa prepariamo in Vuforia l’immagine Marker (a vostra scelta), scarichiamo e importiamo la libreria in Unity (se volete potete utilizzare anche il metodo EasyAR – clicca qui per leggere il tutorial).
ATTENZIONE: se no hai mai fatto questo passaggio ti invito a leggere i precedenti tutorial:
http://www.marcopucci.it/category/unity/
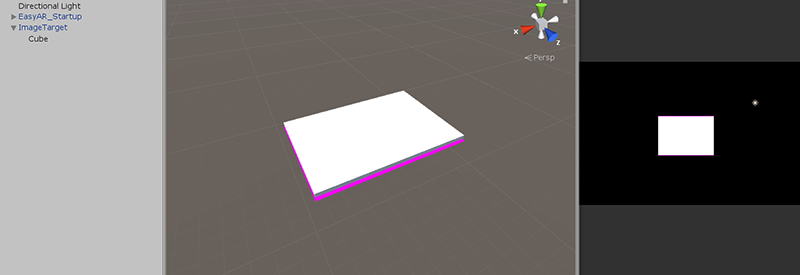
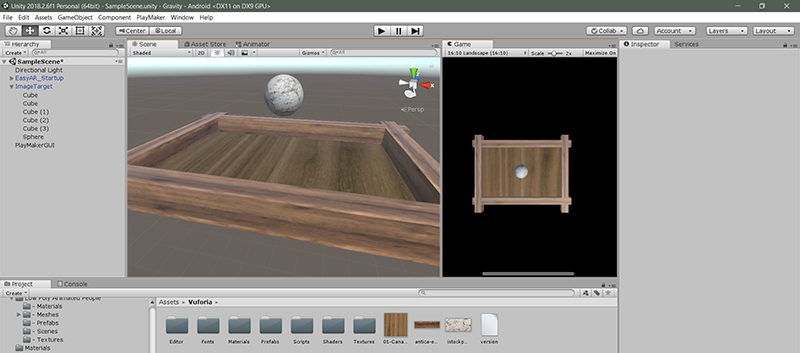
Inserite un cubo sopra l’immagine Target e scalatelo in modo da farlo diventare un piano (come nell’immagine qui sotto).
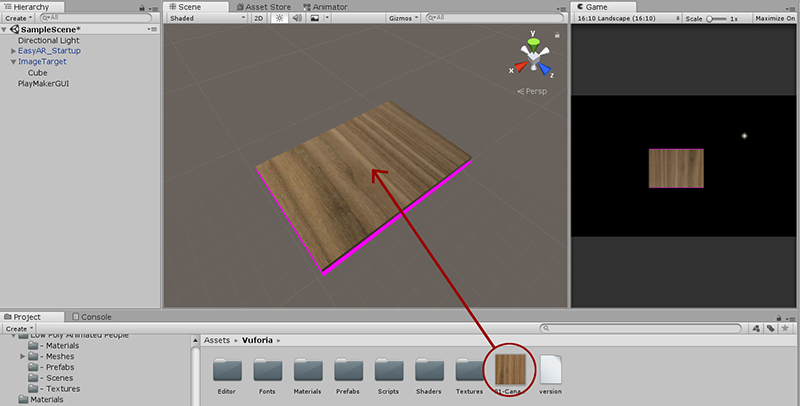
Aprite Google e cercate una texture, ad esempio “texture legno”. Scaricate l’immagine e trascinatela dentro l’Assets di Unity.
Trascinate la texture sul cubo.
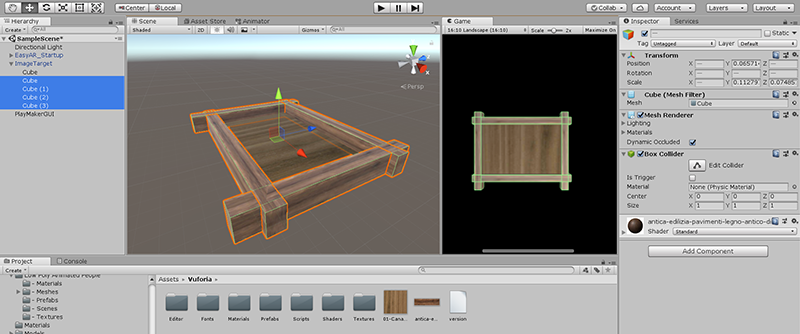
Inserite quattro cubi e trasformateli nei quattro bordi del piano (come nell’immagine qui sotto).
Inserite una sfera e cercate una texture “marmo”.
La sfera e cinque cubi devono essere trascinati all’interno dell’Image Target (altrimenti non vengono visualizzati sul marker).
Selezionate la sfera. Nelle sue proprietà click su Add Component e cercate “rigidbody”.
Questo elemento aggiunge le proprietà della fisica agli oggetti. Possiamo farlo cadere in base alla gravità o farlo scontrare con altri oggetti.
In questo caso selezionate Use Gravity e nel valore della massa (Mass) inserite 10.
Selezionate i cinque cubi e aggiungete il componente rigidbody. Togliete la spunta da Use Gravity e mettetela su is kinematic.
In questo modo i cinque blocchi non verranno influenzati dalla gravità e dalle collisioni con la pallina.
ATTENZIONE: se state utilizzando il metodo EasyAR selezionate ARCamera e nelle sue proprietà, in Word Center selezionate Camera.
Se utilizzate Vuforia non dovete fare niente.
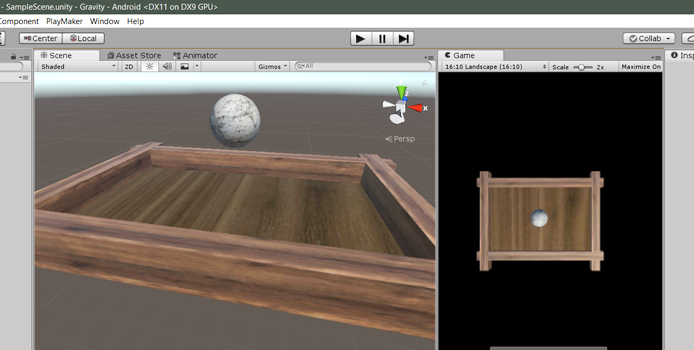
Click su Play. Mettendo davanti alla webcam il vostro marker appare la struttura di legno con la pallina.
Muovendo il foglio la pallina si muove in base all’inclinazione del marker.
Se non visualizzate la pallina spostatela pi in alto. Quando cliccate su Play dovete essere pronti con il marker altrimenti la pallina cade perchè non trova il piano che la blocca.
Se siete in grado di programmare con PlayMaker (presto in rete alcuni tutorial a pagamento) potete inserire un bottone esterno alla struttura. Cliccando sul bottone fate apparire la pallina. In questo modo la palla appare con un piano già esistente e non cade nel vuoto.
Vi invito a giocare con le varibili della massa e della gravità inserendo diversi numeri per vedere se aumenta o diminuisce la sua velocità.
Ulteriori test potete farli cliccando su Edit / Project Settings / Physics. Nella finestra PhysicsManager trovate la voce Gravity X Y e Z. Cambiate questi valori e guardate cosa succede.
I tutorial sono liberamente scaricabili e condivisibili sotto l’etichetta Creative Commons (non è possibile commercializzarli e modificarli)