Tutorial #1 – La nostra prima App
Per vedere tutti i tutorial: www.marcopucci.it/category/android/
Clicca qui per scaricare il materiale del tutorial “La nostra prima App”
App Inventor è un’ applicazione web open-source per realizzare App Android senza programmare e molto semplice da utilizzare.
App inventor è stato ideato da Google e in seguito sviluppato dal MIT (Massachusetts Institute of Technology).
Per utilizzare App Inventor dobbiamo avere un account mail con Gmail. Se non avete l’account Gmail dovete registrarvi cliccando qui.
Collegatevi a questo link http://appinventor.mit.edu/explore/ e cliccate su CREATE (in alto a destra).
Una volta entrati nel pannello di controllo click su Projects e poi su Start New Project – inseriamo il nome del nostro primo progetto, ad esempio “lez_1 bottone_sound”.
Siamo pronti per iniziare a sviluppare la nostra prima App.
Click sull’immagine per ingrandirla.
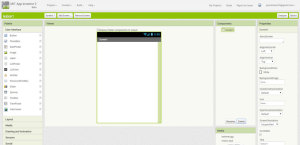
Il Pannello di Controllo di App Inventor è suddiviso in due parti: DESIGNER e BLOCKS (in alto a destra i due bottoni). In modalità Designer inseriamo i componenti che dobbiamo utilizzare nella nostra App, in modalità Blocks la programmiamo.
Vediamo brevemente come è suddivisa la modalità Designer.
PALETTE: E’ la prima colonna a sinistra. Qui sono presenti tutti i componenti suddivisi a loro volta in User Interface (dove troviamo ad esempio i bottoni, le immagini, i box di testo, ecc…), Layout (per sistemare la grafica), Media (gestione della camera, video, suoni, ecc…), Sensor (gps, accelerometro, bussola, ecc…) e altri che vedremo in dettaglio nei prossimi tutorial.
VIEWER: Nella colonna centrale appare il display del nostro smartphone dove dobbiamo aggiungere i componenti della colonna a sinistra e sistemarli graficamente.
PROPERTIES: Qui sono presenti le proprietà dei componenti aggiunti nella sezione Viewer.
Iniziamo subito a realizzare la nostra prima App. Il tutorial consiste nel creare un’App che sia in grado di riprodurre un suono una volta premuto un bottone.
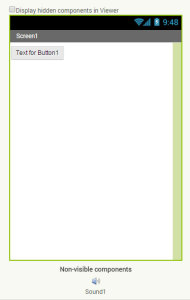
Trasciniamo nella schermata Viewer l’elemento Button (presente in User Interface) e Sound (all’interno di Media).
Il componente Button appare nel display mentre Sound è sposizionato sotto. Questo perchè il bottone è un elemento visibile che apparirà nello schermo del nostro smartphone, mentre l’elemento suono non sarà visibile.
Nella colonna COMPONENTS sono apparsi i due oggetti che abbiamo scelto.
Se selezioniamo Button la colonna PROPERTIES mostra le proprietà del bottone.
Cambiamo qualche parametro:
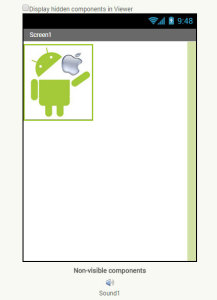
Image: click nella finestra – click su Upload File – Selezioniamo il file bottone.jpg presente nella cartella precedentemente scaricata.
Click su WIDTH (in fondo), impostiamo pixel e inseriamo il valore 132 (la larghezza dell’immagine).
Click su HEIGH – pixel – 145 (altezza dell’immagine).
Text: eliminiamo la scritta “Text for Button1”. In questo modo nel bottone non apparirà nessuna scritta.
Le proprietà del bottone sono finite.
Sistemiamo ora le proprietà del suono.
Click su Sound nella colonna COMPONENTS. Le proprietà dell’elemento suono sono solo due. Click su SOURCE e selezioniamo il file meow.mo3 presente nella cartella precedentemente scaricata. In questo modo abbiamo assegnato un suono al componente Sound.
Una volta aggiunti tutti i componenti e sistemate le loro proprietà possiamo passare alla programmazione.
Click su BLOCKS.
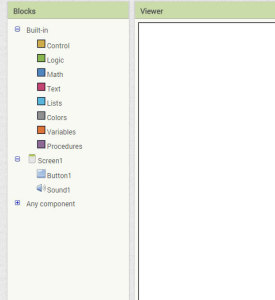
Nel pannello di controllo Blocks possiamo programmare la nostra App. A sinistra (Built-in) sono presenti tutti gli elementi di logica, matematica, testo, colori, ecc… che possiamo utilizzare.
Sotto Screen1 sono presenti i nostri due componenti.
Se clicchiamo su uno di questi possiamo vedere le sue proprietà relative alla programmazione.
Per comprendere meglio la facilità di questo programma realizziamo subito la nostra App.
Quando clicco sul bottone deve partire il suono.
Questa è la logica che dobbiamo ricostruire per fare funzionare l’App.
Click su Button1 e scorriamo le sue funzioni. Dobbiamo cercare quella che si avvicina alla logica “quando premo il bottone”.
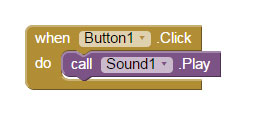
Il primo blocco marrone When Button1 .Click è quello che dobbiamo utilizzare. Selezionatelo e trascinatelo dentro la colonna VIEWER.
La sua particolare forma serve per aiutarci a “incastrare” il prossimo comando, quello che deve compiere quando il bottone è premuto ovvero far partire il suono.
Click su Sound1 e scorriamo tutte le proprietà fino a trovare quella che ci permette di mettere in Play un suono.
N.B: in questo caso dobbiamo scegliere un pezzo che si incastri con il blocco marrone del bottone. Il blocco che dobbiamo utilizzare è call Sound1 .Play
La programmazione dell’App è finita.
Quando si fa click sul bottone il suono viene messo in play (e fa partire il suono meow.mp3)
Esportazione
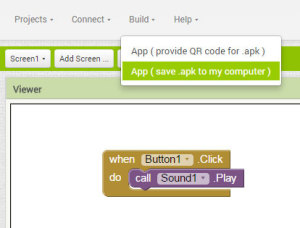
Per esportare e installare l’App sullo smartphone dobbiamo cliccare su BUILD – App (save .apk to my computer).
In questo modo viene generato un file .apk (Android application package) che può essere distribuito e installato su tutti i dispositivi Android (per caricare il file.apk su Google Play e vendere la nostra applicazione vi rimando ai prossimi tutorial).
Per il momento possiamo vedere la nostra prima applicazione sul nostro device. Colleghiamo lo smartphone al computer e trasferiamo il file .apk (il file può essere anche inviato via mail, bluetooth, dropbox, ecc….).
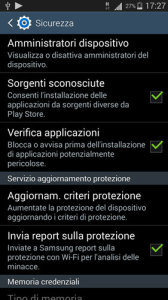
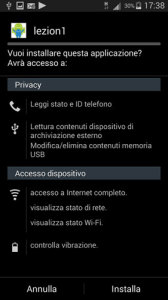
Prima di installarla dobbiamo disattivare la protezione di Android per le applicazioni sconosciute.
Sul vostro dispositivo Android cercate in IMPOSTAZIONI (di solito l’icona a forma di ingranaggio) SICUREZZA – SORGENTI SCONOSCIUTE
Ora possiamo installare l’applicazione.
Click sul file .apk, click su INSTALLA.
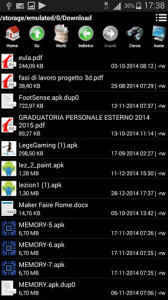
N.B: se non trovate il file .apk sul vostro dispositivo vi consiglio di installare l’applicazione File Menager per sfogliare le cartelle del vostro cellulare e trovare il file che avete copiato dal computer.
Con File Manager cerco l’applicazione lezione.apk all’interno dello smartphone. Doppio click per installarla.
Click su Installa.
L’icona appare tra le nostre App. Nei prossimi tutorial inseriremo un’icona personalizzata.
Cliccando sul bottone parte il suono.
I tutorial sono liberamente scaricabili e condivisibili sotto l’etichetta Creative Commons
(non è possibile commercializzarli e modificarli)
![]() Scarica il Pdf del primo tutorial di App Iventor
Scarica il Pdf del primo tutorial di App Iventor